How to Change Button Colors on Squarespace (2025 Guide)
Have you ever seen a website with such an eye-catching and vibrant button that you just had to click it? Much like the button to install our Squarespace SEO plugin in the top right… 😉
In this guide, we explain exactly how to change the button color Squarespace — whether in a blog post or on your homepage. However, it would help if you also remembered that having a catchy design is insufficient to gain substantial website visitors — you need a good SEO strategy.
Unfortunately, Squarespace isn’t the best for SEO out-of-the-box, so you must have noticed a lag in how your website performs regarding visibility. However, the good news is that our Squarespace SEO plugin and Squarespace SEO agency can help you optimize your website to perform well for SEO. It’s free also, so you have nothing to lose if you try it out now.
Now, back to the main topic.
How to Create Custom Buttons on Squarespace
Styling your website buttons is about personalizing their look and feel to align perfectly with your website’s visual design. You can change your Squarespace website buttons’ color, shape, and text style by making simple tweaks. Plus, the changes you make affect most of the buttons on your site, allowing you to maintain a consistent look.
How to Change Button Color Squarespace
To start button styling, sign in to your Squarespace dashboard, navigate to “Design” >>> “Site Styles” >>> “Buttons.”
The “Buttons” panel is divided into three types: “Primary,” “Secondary,” and “Tertiary.”
Most buttons follow the “Primary” style settings, but you can also vary the styles of button blocks throughout your site with “Secondary” and “Tertiary” settings.
To personalize the button color, shape, and fonts, we recommend opening a page with a button on it so that you can review the changes in the site preview as you make them.
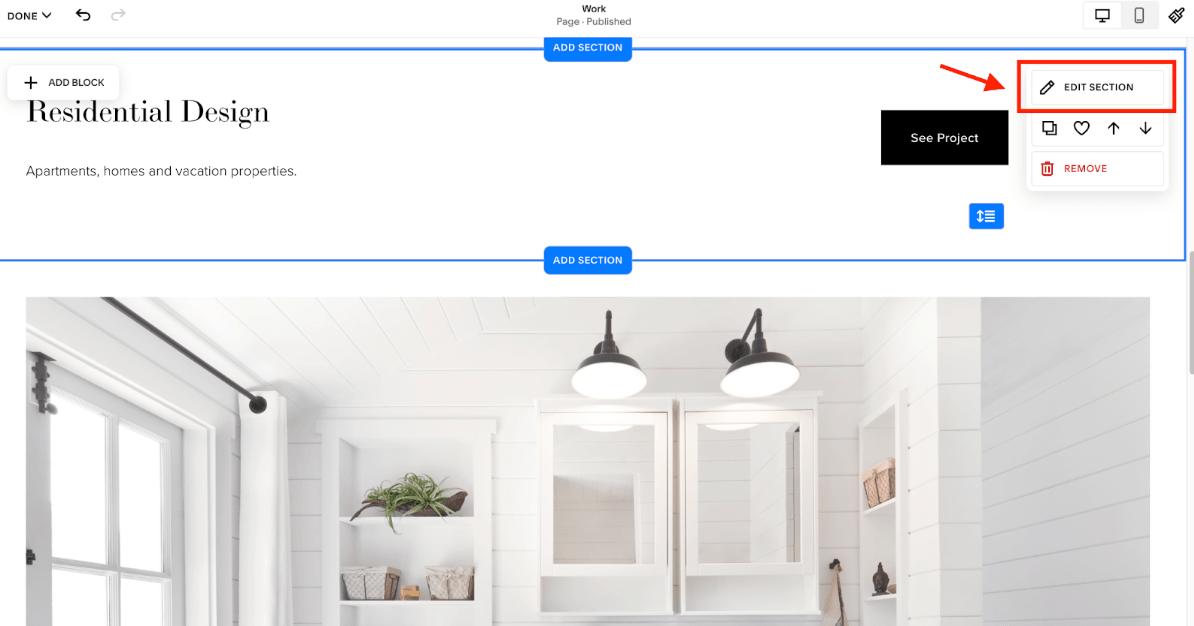
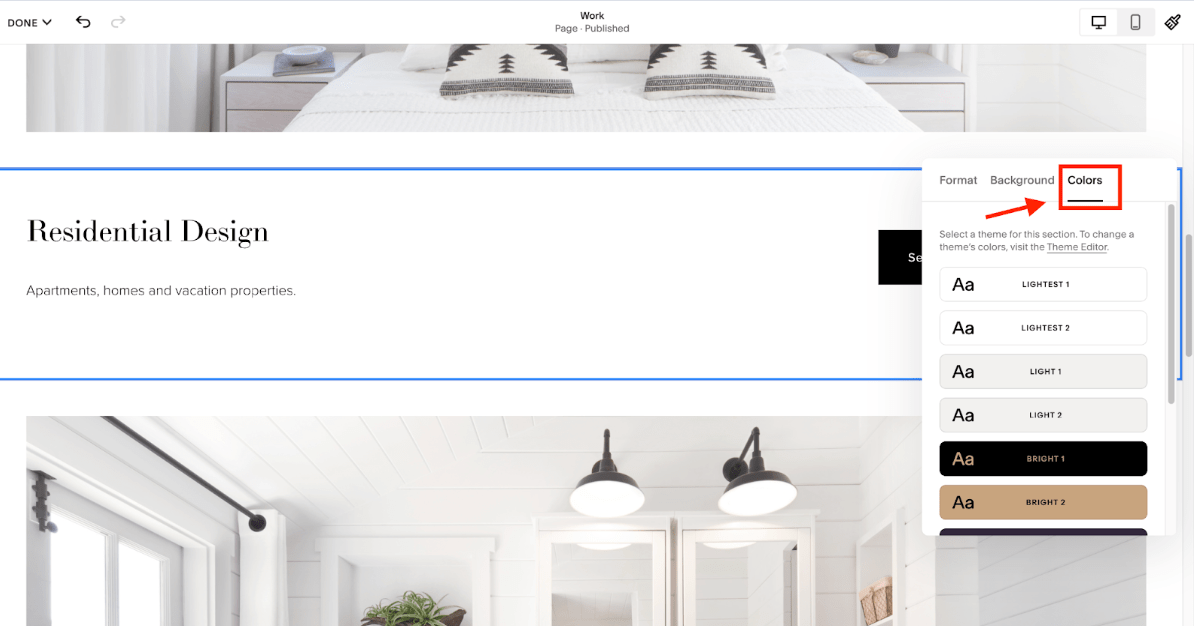
Each button type has its tweaks for background and text colors in each color theme, and blocks have their button color tweaks. You can easily set the button background and text colors in the “Colors” panel by clicking the pencil icon in your section of interest.
You can set the background color for the button’s location from the “Colors” section.
And that’s how to change the button color on one page on Squarespace. To ensure that your buttons match your site’s design, they follow your site’s global colors.
Fill Button vs. No Fill Button
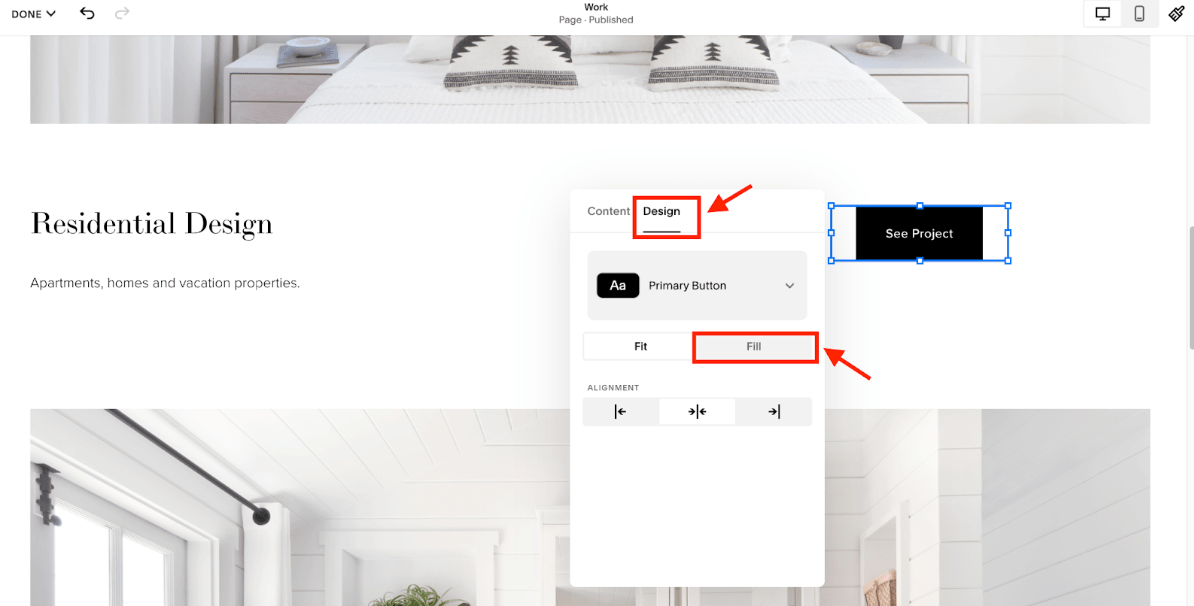
For Fill buttons, the button retains its background color. For No Fill buttons, only the button’s outline and text retain the background color; the background color only fills the button on hover.
While editing the button, you will find the “Fill” option under “Design.”
However, remember that all buttons increase size and change shape to accommodate text. So, if you include a lot of text on a button, it may appear different than expected. To avoid this, it’s advised you ensure the button text doesn’t exceed 25 characters for adequate control over how your buttons look.
If your site is on version 7.0, you can still use site-wide tweaks to edit the appearance of most buttons.
You can choose:
the button shape (pill, rounded, or square),
the button style (raised, outline, or solid),
text color,
the button color, and
text font.
However, some buttons like the shopping cart, cover page, and image blocks have different style options.
How to Change the Header Button Color on Squarespace
To tweak the header button color, hover over the header and click “EDIT SITE HEADER.”
Navigate to “Style” and select from the available options.
If you want to know how to change button color Squarespace, you now even know how to do it on the header.
How to Change the Button Text on Squarespace
If you want to tweak the button text, navigate to “Content” >>> “Text” while editing the button of interest.
Tip: While making your website look more appealing, you shouldn’t neglect its search engine visibility. Check out these cherry-picked 30+ Squarespace SEO tips to help put your website on the front page of search engine results pages (SERPs).
How to Change Button Hover Color on Squarespace With Custom CSS
Creating hover effects on Squarespace buttons with CSS is an excellent way to add interactivity and visual interest to your website. Hover effects tell site visitors that a button is clickable and can improve the user experience. The good news is implementing hover effects on Squarespace buttons is relatively easy.
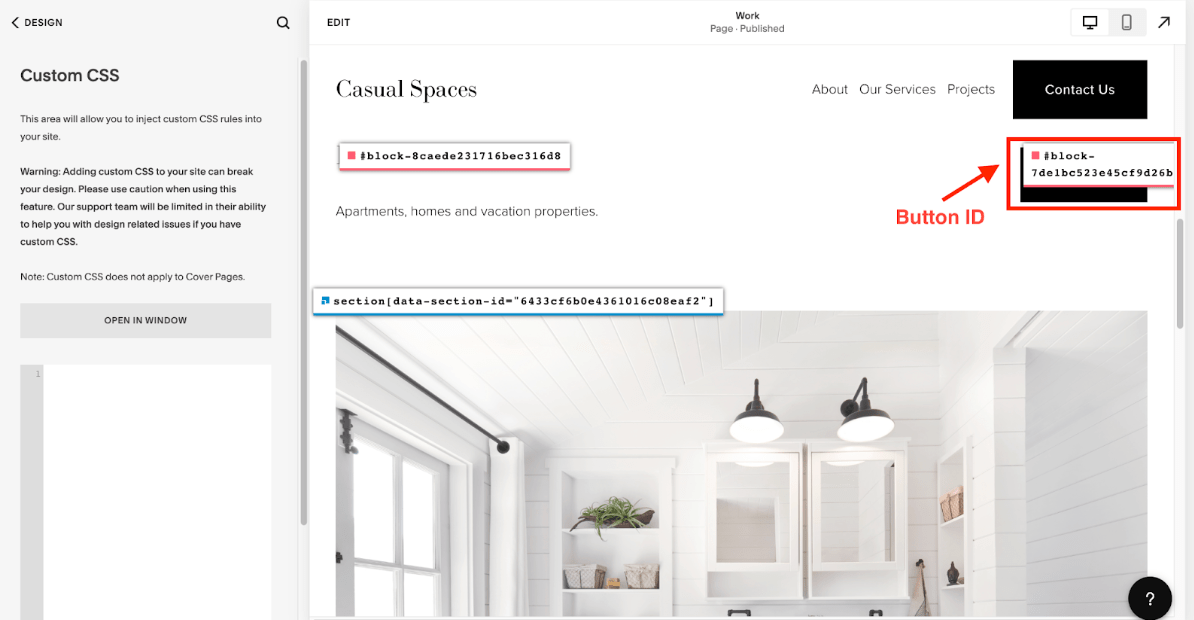
To apply a hover effect to a button, use the CSS pseudo-class “: hover” when you navigate to “Design” >>> “Custom CSS” on your Squarespace dashboard. This tells the browser to apply the specified CSS code when the user hovers over the button.
Note: You must know the button’s ID you want to apply the effect. This Chrome extension can help with this.
Here are three sample hover effect codes for Squarespace buttons:
Hover Effect #1: Button Background Color
BUTTON_ID:hover {
background-color:#f6c03c;
}
This code will change the button’s background color to a bright yellow when the user hovers over the button.
Note: You can tweak the color codes using this resource/tool and feel free to check out our coding guide to learn how to add code on Squarespace, whether you’re blogging or just trying to make your site stand out.
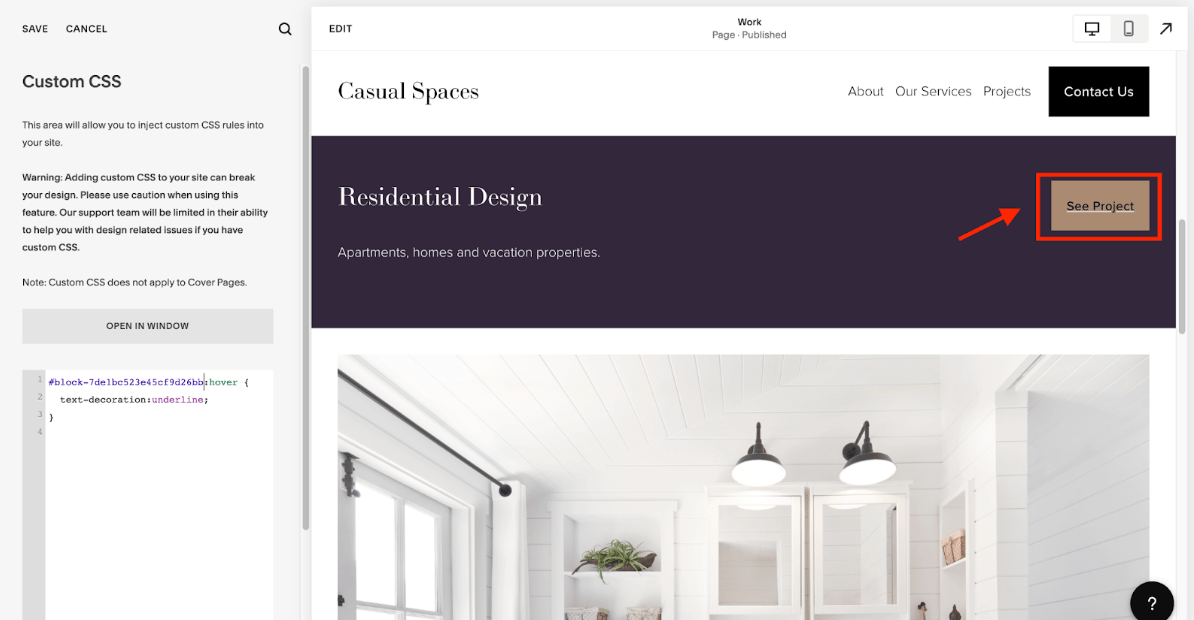
Hover Effect #2: Button Text Underline
BUTTON_ID:hover {
text-decoration:underline;
}
This code will underline the button’s text when the user hovers over it.
Note: We tweaked the section’s background color in the above image to highlight the underline effect.
Hover Effect #3: Button Drop Shadow Effect
BUTTON_ID:hover {
box-shadow: 0px 2px 5px rgba(0,0,0,.3);
}
This code will add a subtle drop shadow effect to the button when the user hovers over it.
It’s worth noting that some browsers may not display hover effects correctly. Add the “!important” keyword to the end of your CSS code to ensure your hover effects work across all browsers.
For example:
BUTTON_ID:hover {
background-color:#f6c03c!important;
color:#000!important;
}
In summary, adding hover effects to Squarespace buttons is an easy way to add interactivity and visual interest to your website. Experiment with different hover effects and find the one that works best for your site!
Tip: You can learn how to tweak your website’s font and style by studying this guide.
Frequently Asked Questions
Can you change the buttons in Squarespace?
Yes, you can change the buttons in Squarespace. When you navigate to “Design” >>> “Site Styles” >>> “Buttons,” you’ll notice the buttons are classified as either “Primary,” “Secondary,” or “Tertiary.” Here, you can adjust the button’s color, size, shape, and text and customize its behavior and destination.
The customization options may vary depending on the Squarespace template and Squarespace version you’re using, but in general, Squarespace provides enough flexibility to make the buttons fit your branding and design preferences.
What are button default colors?
The default button color in Squarespace varies depending on the template being used. However, the default button color in most templates is usually a shade of the template theme color. It’s worth noting that Squarespace templates are highly customizable, so you can easily change the button color to suit your branding or design preferences.
What are the different button styles in Squarespace?
In Squarespace, three button styles are available: “Primary,” “Secondary,” and “Tertiary.” These button styles vary in appearance, and you may select any of them based on the intended purpose of the button. The “Primary” button style is typically used for essential actions or calls to action, while the “Secondary” and “Tertiary” styles are used for less critical actions or as alternative options.
Can I make an image a button in Squarespace?
Yes, you can make an image a button in Squarespace by adding a link to the image. It’s an excellent means of making your website more user-friendly and interactive.
To do this, select the image you want to use and click on the “Pencil” icon in the toolbar.
Navigate to “Content >>> “Link” and add a link to the image.
You can also crop the image to have a button shape by dragging the edges and setting its “Corner Radius” property in the “Design” settings.
Wrapping It Up
This guide on how to change the button color on Squarespace demystifies a critical process of beautifying and customizing your SS website. Namely, custom colors can help give your site a unique, eye-catching look and stand out compared to the default colors offered by Squarespace.
That’s not all, though: if you struggle with ranking on SERPs (search engine results pages), we suggest you adhere to our Squarespace SEO checklist. This resource will guide your search engine optimization (SEO) journey. You can also request a free SEO audit of your Squarespace website.
Moreover, you may also like our guide for web designers to get web design clients with 5 foolproof ways. Unlock your growth potential with these resources.