How to Do Custom Coding on Squarespace: Complete 2025 Guide
You know you need to optimize your Squarespace site for search engines and conversion, but the regular old templates just aren’t cutting it. What you really want is the freedom to add some custom code — maybe tweak the CSS here or inject some JavaScript there. That’s where the Squarespace code injection feature comes in; with just a few lines of code, you can transform your Squarespace site’s look and performance.
In this guide, we’ll walk you through the Squarespace custom coding process and share 5 code examples that will help you drive more traffic, boost conversions, and create a truly custom site. At the end of this read, you’ll have what it takes to unleash the power of code injection.
What Is Squarespace Code Injection?
Squarespace coding injection allows you to add custom code like HTML, CSS, and JavaScript to specific pages of your Squarespace website. This allows you to enhance your site’s performance and user experience by adding features that aren’t built into the default Squarespace interface.
If you’re wondering how businesses and developers use code injection to enhance their Squarespace sites, here are 7 great options:
Add live chat services like Drift or Intercom for customer support.
Embed social media feeds to increase engagement.
Add e-commerce platforms like Snipcart to sell products.
Embed lead generation forms and email signup forms.
Add custom fonts, styles, and scripts not built into Squarespace.
Embed third-party booking or scheduling services.
Add custom SEO meta tags and schema markup for better search rankings.
In summary, adding custom code gives you the flexibility to customize your Squarespace site beyond the standard features and designs — the possibilities are endless. But how exactly do you add custom codes to Squarespace? Continue reading to learn how.
How to Add Code to Squarespace in 3 Ways
To add code to your Squarespace site, you can either use the code block option, the custom CSS editor, or the code injector feature.
1. Adding HTML to Squarespace With Code Blocks
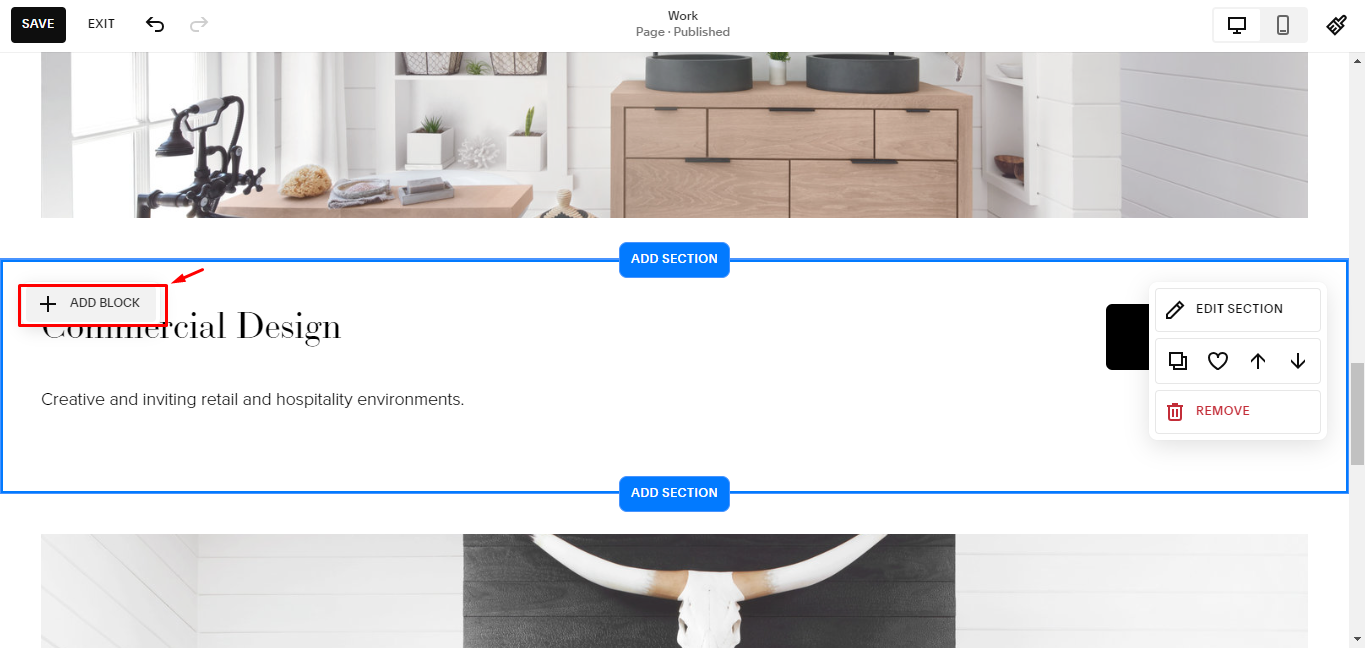
With the intuitive Fluid Engine website editor, you can easily add Squarespace custom HTML code to any part of your Squarespace website page via the code block feature. Simply hover over a section and click on “+ Add Block” while editing a page.
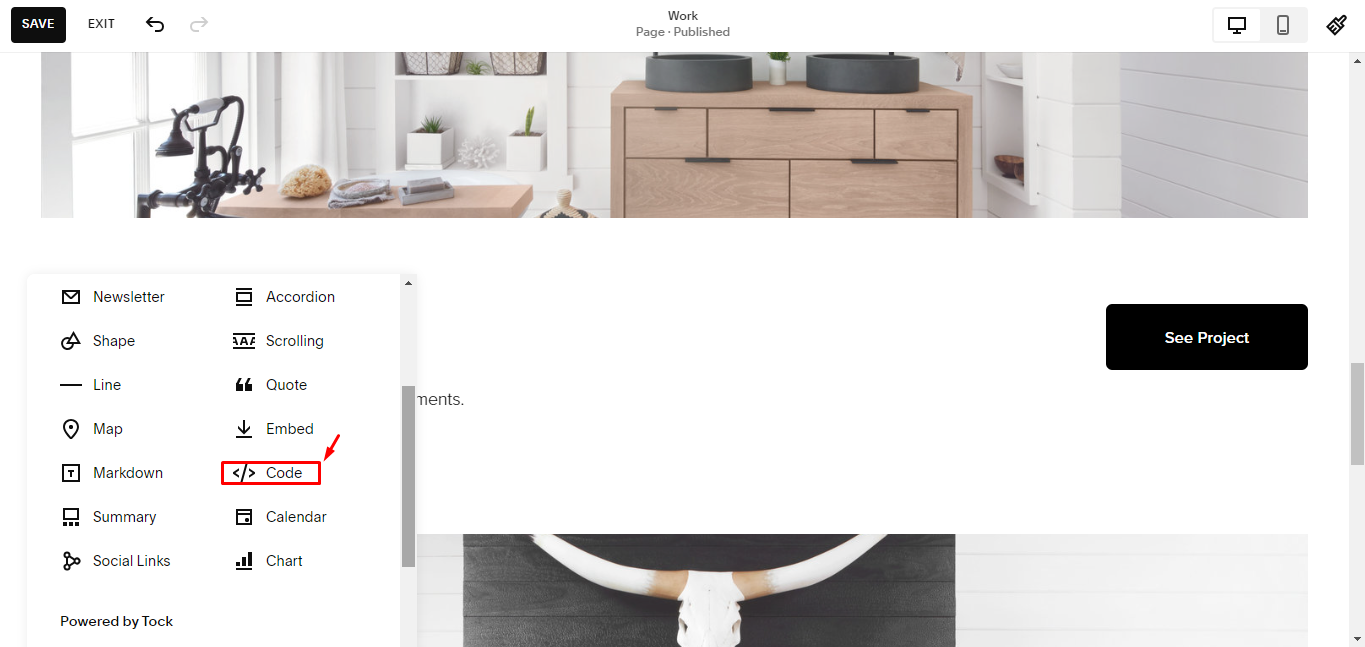
This lists all available blocks; scroll down and select “Code.”
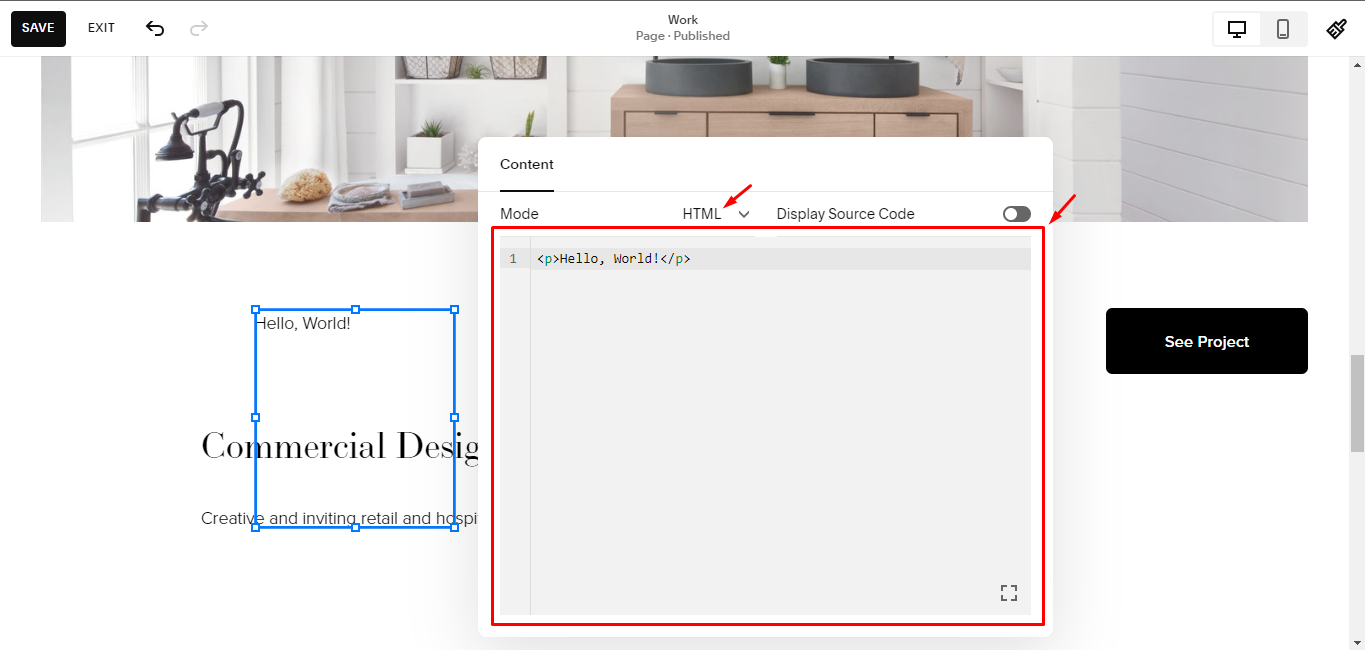
Selecting the code block will display a plain “Hello World” text where you added the block. Hover over the block and click the “Pencil” icon to edit. Now, you can see a code editor with HTML as the default language.
You can add or edit Squarespace HTML codes here to replace the default “Hello World” code. You can also use the dropdown menu to switch to markdown, Javascript, or Plaintext if you wish to code in a different language or format. However, note that you can’t style your code here; you will need the CSS editor instead.
2. Adding CSS Code to Squarespace
To style any part of your webpage, you will need the block or section ID. If you are styling your custom HTML code, you can give it an ID or class attribute and target it.
<div id=”dummy-id”> <section> <h2>Dummy Section!</h2> <section></div>If you are styling a default Squarespace block or section, use the developer tool to get the ID of that block, or use this plugin: Squarespace ID Finder.
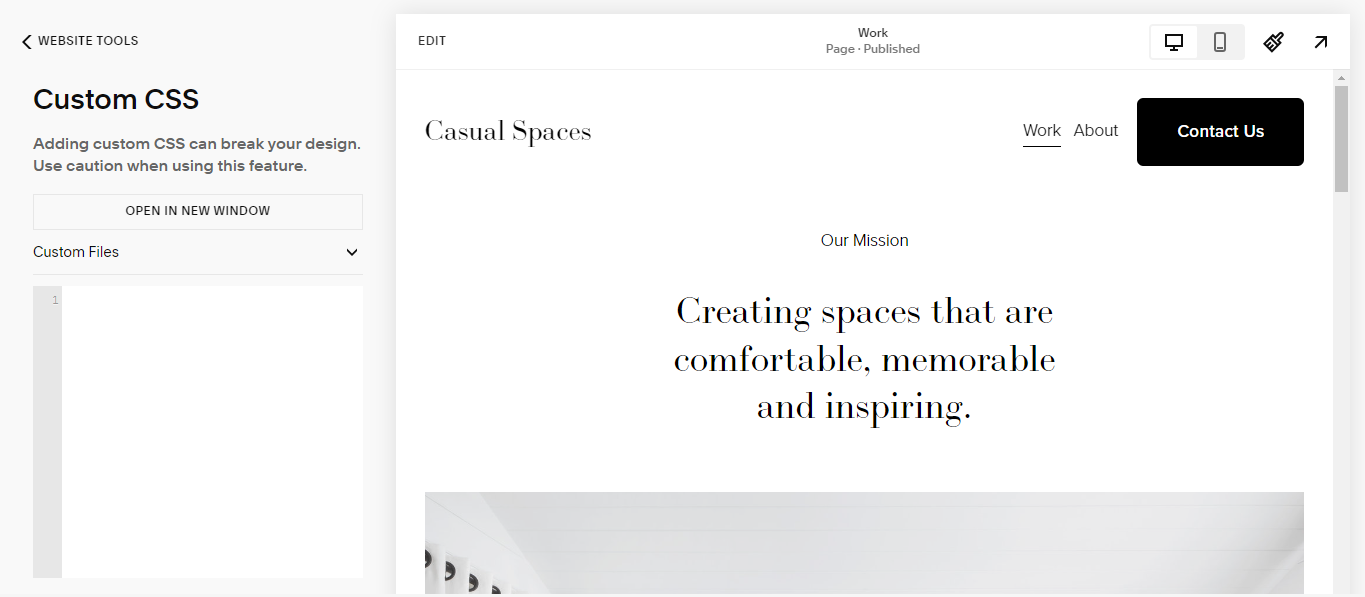
Once you have your block or section ID, navigate to “Website” >>> “Website Tools” >>> “Custom CSS.” Here, you can target your section or block ID and style them using CSS.
Lastly, you may need to insert tracking codes and other background scripts into your website; for this, you need the Squarespace code injection tool, which we’ll go over in the next section.
3. Using Code Injection to Add JavaScript and HTML to Squarespace
Code injection allows you to insert custom Javascript and HTML codes into your website’s header, footer, confirmation pages, and order status pages. You can use the page header code injection feature to capture customers’ journeys and other tracking meta-data to improve user experience. You’ll also need to add header or footer code snippets when installing tracking from external services.
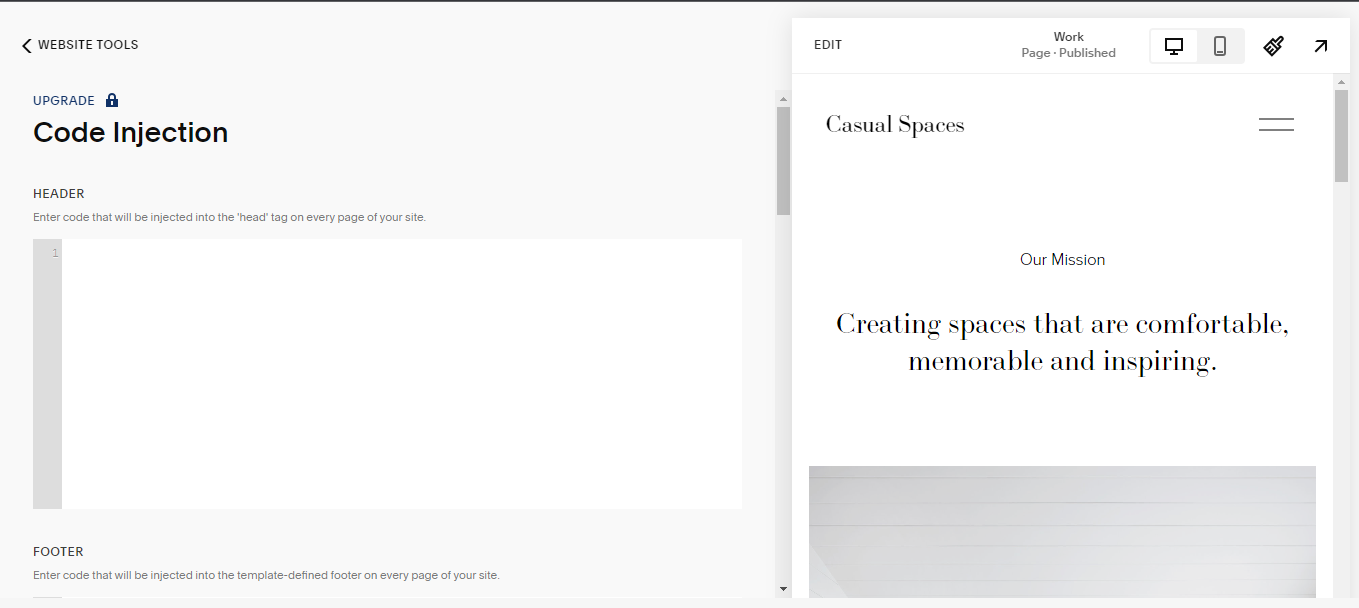
Navigate to “Website” >>> “Website Tools” >>> “Code Injection” to add custom codes to the appropriate code injection fields like header and footer.
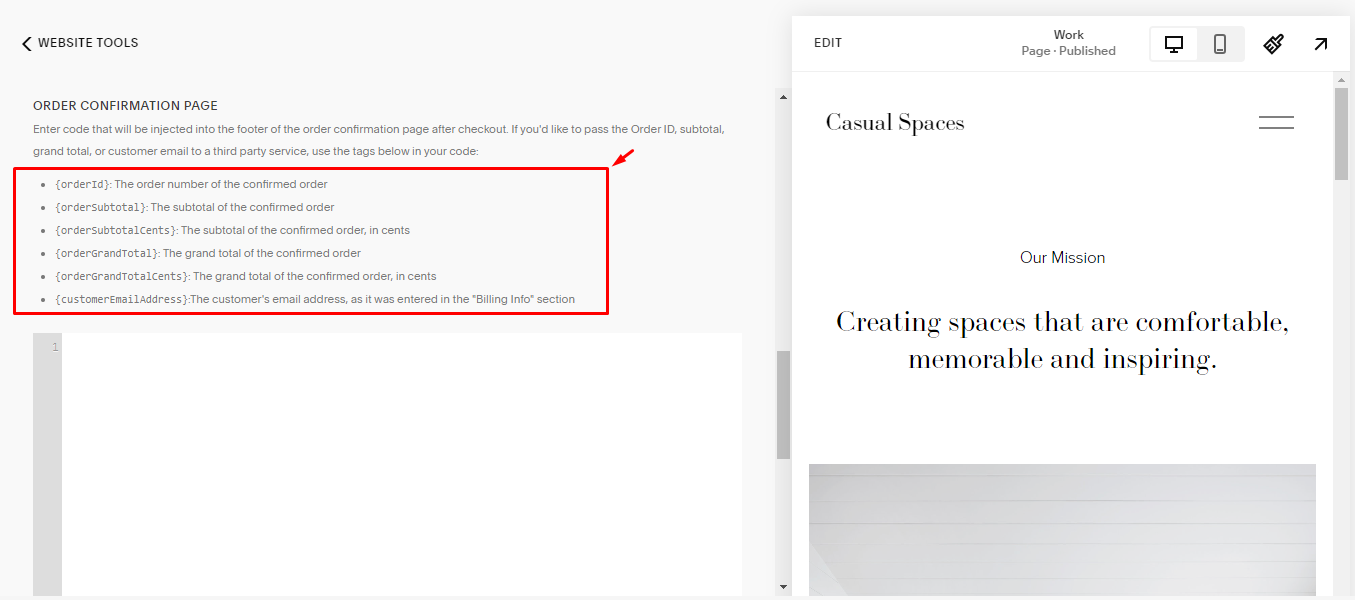
For specific pages like “Order Confirmation Pages” and “Order Status Pages,” Squarespace provides special tags that you can use in your code to get or display specific details about the page or order.
Now that you know how to add and inject Squarespace custom codes to different parts of your website, let’s explore some custom code examples that you will find useful.
5 Examples of Useful Squarespace Custom Code
If you are feeling ambitious, try out the following custom codes to enhance your website’s features:
1. Custom Contact Form
You can create a custom contact form using Squarespace’s Form Block with some custom code.
For example, to customize a form’s submit button text with a “Thank You” page, add a Form Block, then insert the following code:
<button type="submit">Send Message</button> {% if form.posted %}<p>Thank you for your message. We will be in touch shortly!</p>{% endif %}2. Image Gallery
To display images in a gallery, use a Squarespace code block to create thumbnails that link to larger versions of the images.
Here’s an example:
<div class="gallery">{% for image in page.images %}<a href="{{ image.url }}"><img src="{{ image.url | resize: ’200x200’ }}" alt="{{ image.description }}"></a>{% endfor %}</div>3. Social Share Buttons
You can add social share buttons using Font Awesome icons and custom code. This will allow visitors to share your page on social networks like Facebook, Twitter, and Pinterest:
Here’s an example:
<div class="share-buttons"><a href="https://www.facebook.com/sharer/sharer.php?u={{ page.url }}" target="_blank"><i class="fab fa-facebook-f"></i></a> <a href="https://twitter.com/intent/tweet?url={{ page.url }}" target="_blank"><i class="fab fa-twitter"></i></a><a href="https://pinterest.com/pin/create/button/?url={{ page.url }}" target="_blank"><i class="fab fa-pinterest-p"></i></a></div>4. Related Posts
You can display related posts at the end of a blog post using custom code. This helps keep visitors on your site by linking them to other relevant content.
Here’s an example:
<h3>Related Posts</h3><ul>{% for post in page.related_posts limit:3 %} <li><a href="{{ post.url }}">{{ post.title }}</a></li>{% endfor %}</ul>5. Animated Counters
For an animated counter, use JavaScript to increment a number over time with Squarespace custom coding.
Here’s an example:
<p id="count">0</p><script>let count = 0;let countElement = document.getElementById("count");setInterval(() => { count++; countElement.textContent = count;}, 100);</script>The above code examples and steps can help you get the most out of your website. However, if you are not confident with coding, we’ll provide some Squarespace code injection plugins below to aid your efforts.
Top Squarespace Code Injection Plugins
Code injection plugins provide an easy way to enhance your site without needing to code everything from scratch.
Here are some examples:
1. Universal Filter Plugin
This tool allows you to filter and sort any data on your Squarespace site, offering a higher level of customization and user experience.
2. Spark Plugin
This is a versatile tool that enables you to customize various elements of your site in just a few clicks. From personalizing pop-ups to complete customization of your website, it provides a wide range of features.
Bonus: Squarespace SEO Plugin by SEOSpace
Adding custom codes can slow down your website if not done properly; a slow website is bad for SEO, which is essential for today’s online success. SEOSPace’s plugin allows you to optimize your Squarespace site for search engines like Google. It provides helpful suggestions to improve your website’s page titles, meta descriptions, image alt text, and more. These features, coupled with this freemium tool’s easy-to-use interface, allow you to improve your site’s rankings and drive more organic traffic from searches.
Tip: Check out our list of the 40+ best Squarespace plugins and extensions for other intuitive tools that can help transform your website.
Frequently Asked Questions
Does Squarespace allow custom coding?
Yes, Squarespace allows custom coding. While the platform is already powerful, offering a range of built-in design solutions, it also provides the flexibility to display code snippets in various languages like CSS, HTML, JavaScript, and Markdown. This feature enables users to further personalize and enhance their site, catering to specific design requirements.
Can you upload custom HTML to Squarespace?
Yes, Squarespace provides the option to inject custom HTML and scripts into your site’s pages. This feature can be used to add enhancements such as domain verification for custom email services, live chat services, or site analytics, offering additional customization for your website.
Does Squarespace allow custom CSS?
Yes, Squarespace allows the use of custom CSS. For those with coding knowledge, this feature enables further customization beyond Squarespace’s built-in styling options. You can utilize custom CSS to style fonts, colors, and backgrounds using the platform’s CSS Editor.
Conclusion
Using Squarespace code injection to add custom CSS, HTML, and JavaScript can take your site to the next level. Whether you want to tweak your website’s styling, build complex interactions, or integrate with other services, the possibilities are endless. But don’t forget the importance of SEO — adding custom codes can slow down your website if not done properly. Hence, we recommend using the Squarespace SEO Plugin to keep your website performance updated.
As always, feel free to get in touch if you have any questions, or join our free SEO community where you can ask questions and engage with other readers of SEOSpace.